Stencyl Scrolltext
I could not find any tutorials on how to do scroll text with Stencyl. If you have lived as long as me, you might remember the damascene in the 80s and 90s. I first did this kind of stuff about 25 years ago on Amiga computers. Anyway here is how to do Stencyl Scrolltext.
In my example project I used 800 x 600. You can of course use any resolution you want. Just for fun I did add a background picture here. But for this example it is not needed.
Start by create a scene.
I used 4 attributes in this example.
– xPos (Number)
– TextNo (Number)
– ScrollText (Text)
– endPos (Number)
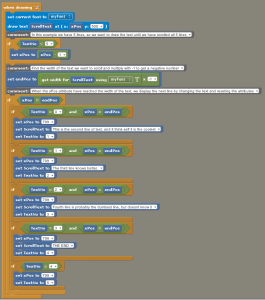
Only one event is needed for this Stencyl Scrolltext. Here is the code i made. Click it for full resolution.
With this example you can edit the text as you like. The code will calculate the length of the text in pixels. And work out how far it need to scroll to make it disappear before displaying the next line of text.
With this you have made the first step to a retro intro/demo (if that was your goal). Just add a background picture, some music and maybe a star field. And you have your self a nice little retro demo.
I have made some star field examples earlier you can have a look at too. Check out my star field article.
You can also find it on my YouTube channel.
You can also download the code for this example. Link to star field code.
That is everything you need to make a scrolltext.
Happy coding!