Change link color WordPress. Sometimes your WordPress default link colors don’t fit very well on your page. There isn’t any settings where you can change this in a lot of the themes. For some themes, the link color is the same as the text color. So it is impossible to see any links in your articles. And we want to see the WordPress link!!! Get ready to change link color WordPress.
Change link color WordPress
Step 1
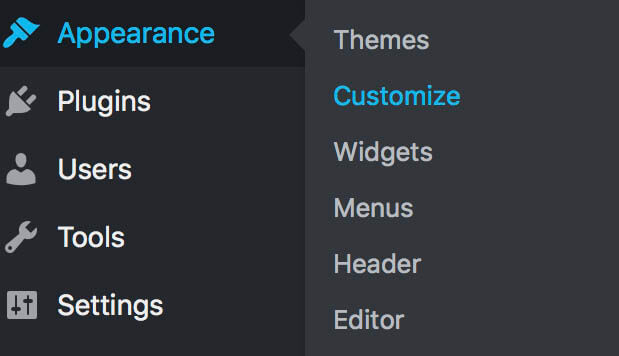
The first thing you need to do is, of course, open your dashboard for your WordPress. When your dashboard has opened, go to Appearance -> Customize. This is the place where you can customize the look and appearance of your entire site. But not set link color, there are no options for WordPress font color or anything without using CSS.
Step 2
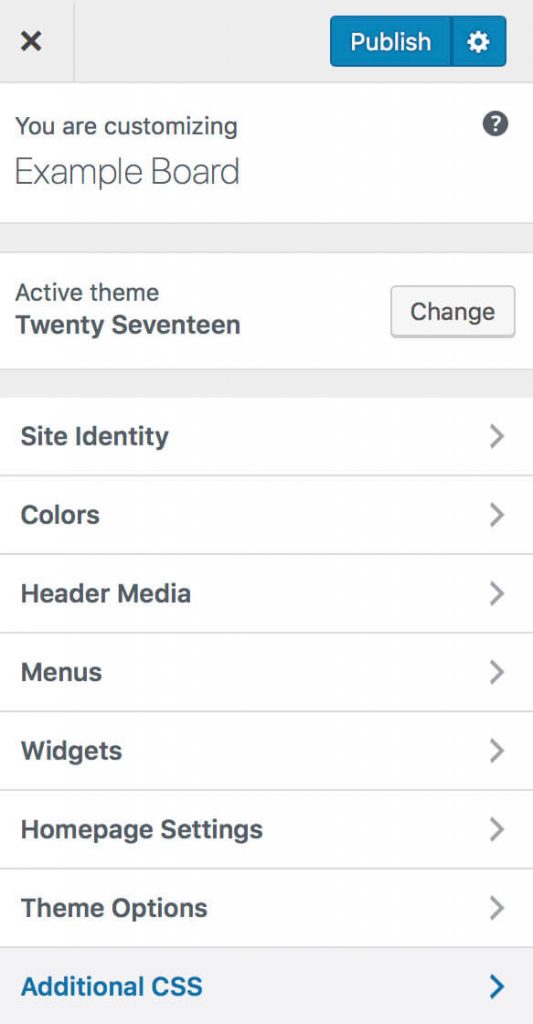
At the very bottom of the menu, you’ll see Additional CSS. Click that one and a new window appear. In this window, you can do all the changes you cant find options for. As long as it has something with the formatting of your pages. Things like WordPress Hyperlink color code, WordPress text color code, line spacing and things like that.
Step 3
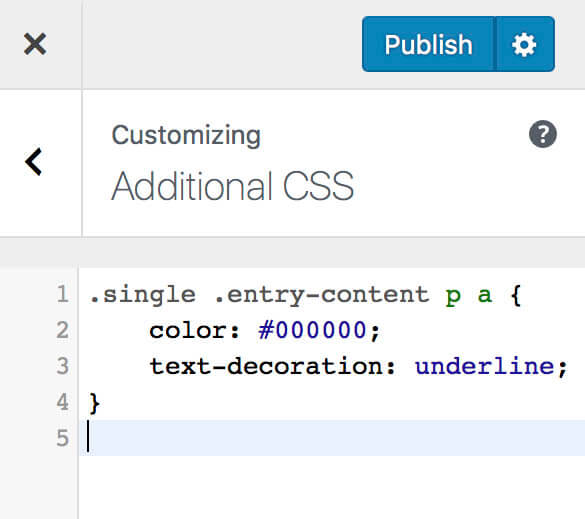
With the CSS editor open, you can paste in the code below. The first line tells WordPress to do these changes to any WordPress link. The second line is the color of the link. In this example we use black. The third line tells WordPress that you want the hyperlinks underlined. This is how to change link color in CSS for WordPress.
.single .entry-content p a {
color: #000000;
text-decoration: underline;
}
When working with CSS link color or web pages in general, you sometimes need color codes. Wikipedia has a great article on web colors.
And if you need to find those color codes or a color picker. Just open opp Google and type in color picker in the search field. And integrated color picker tool will appear. Great work Google for integrating all those tools directly into your search page.
If you liked my Change link color WordPress article, please check out my other WordPress articles here.